終於把 blog 的資料整理告一個段落了
2016-04-21
分類: 技術資料

最近絕對不是比較閒,而是決心把之前一直處理到一半的 blog 文章做一個整理,目前已把原 blog.wsm.idv.tw 上(哇沙米的神秘空間)文章搬移至 wsmwason.com 的域名下,除了上面的幾個相本沒有轉移之外,其他文章都全數保留下來。
並針對所有文章做 301 永久轉向,並改名為 wason's blog XD,一切似乎不再那麼神秘了?這裡做一個簡單的記錄。
搬移呈現文章
說是搬移文章,其實不過就是換個皮,直接把需要的東西自己排版呈現出來,因此原來的資料是 WordPress 上的資料庫結構都不做改變,雖然之前的 WordPress 版本也是很舊的就是了。 把一些沒用到的資料表與欄位刪掉之後,只留下重要的文章與留言評論,再簡單套上 Bootstrap 後就完成搬移。
建立文章管理後台
處理好文章前台之後,總是需要一個編修的介面。 之前有提到目前已改為 Markdown 的文章格式來處理文章,配合 HTML5 的拖曳上傳圖片,這次選用的是一個叫做 Dropzone.js 的套件,處理圖片上傳這塊真是事半功倍。 反正這個後台應該也只有我自己在用,就不求完美堪用就好。
處理既有評論留言
原來的 WordPress 也有保留許多評論,這些評論其實看上去不是那麼重要,但也都是回憶。 這邊不得不再提一次自架網站全部都自己來的好處,雖然評論系統現成就有許多外掛直接掛上就可用,如 Facebook 或 DISQUS,不過隨著時間過去這些服務也難保不會有收掉的一天。Facebook 就一定永遠提供這個服務嗎?Who knows... 這次處理的既有評論有些都以經是 6 年前的資料,只要自己好好保存著,一樣是一種回憶資產 XD
新增文章評論 引入 reCAPTCHA
之前處理搬移文章並沒有把評論的部份補上,這次補上評論的部份,原則上也市一樣提供匿名留言,但套用了 reCAPTCHA 來阻止 spam 文章的出現。
要套用 reCAPTCHA 也很簡單,照著文件將程式碼貼一貼就搞定,最後只要記得在收到 POST 時檢查 g-recaptcha-response 即可。

套用 Gravatar 頭像服務
在留言評論的部份,這次也加上了 Gravatar 的功能,直接透過輸入的 Email 來辨識是否有適合的頭像可以使用。 實際上這個服務真的是非常貼心的服務,一般來說大家都在自己的平台搞各種頭像、傳圖、更新圖,若在自己的頭像圖要更新時,還要四處去更新實在是太麻煩了,用 Gravatar 只要改一個頭像,就全部自己更新了。 套在版面上也只要照著官方提供的文件,指定頭像的路徑就可以搞定,也不用自己做預設圖什麼的,之後應該要考慮加到我的其他站點上去。
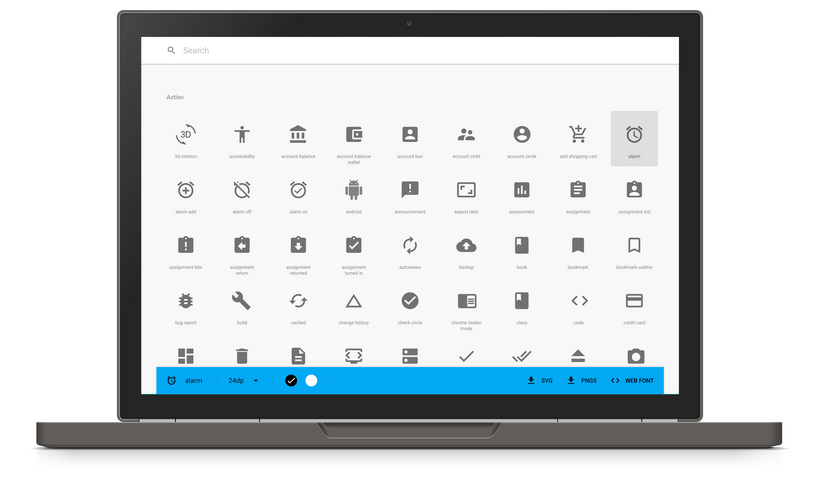
引入 Material icons
因為本身不是有太多時間弄美化與各種圖片,這次乾脆直接套用 Google 的 Material icons 來配合 Bootstrap 作到免處理圖片,也能有各種小 icon 的效果。
Material icons 本身提供除了下載 SVG/PNG 的方式,也提供 Using via Google Web Fonts,直接用 Web Fonts 來達到顯示 ICON 的效果,當然就選用這種方式最省事,要呈現一個 icon 只須要一個 tag 就搞定了。
<i class="material-icons">face</i>
就能達到像下面這樣效果:

下一篇: 今天優優早一步去做天使了